
ゲームエフェクト制作における気持ち良いエフェクト表現とは
はじめに
この記事は Colorful Palette アドベントカレンダー 12/14 の記事です。
こんにちは、株式会社Colorful Paletteでエフェクトアーティストをしている鍛冶屋さんです。
今回は基礎的なことになるのですが、エフェクト制作において「気持ち良いエフェクト」を表現する際に意識している部分を記載したいと思います。
また、人によって「気持ち良いエフェクト」を表現方法は違うと思いますが、あくまで表現手法の一つとしてご認識頂ければと思います。
その前に
前提的な話しです。
RPGやアクションなどゲームジャンルによっても「気持ち良い」の定義が変ります。
アクションなどはスキルを発動した際、カメラやキャラがすぐ動いたりするため、エフェクトを見せられる尺が短いことが多いです。
それに対してRPGなどはスキルを発動した際、最初から最後まで演出が流れることが多いため、比較的尺が長いことが多いです。
ゲームによって見せられる尺が変わるため「気持ち良い」エフェクトの作り方も多少変わってくるのですが、今回はしっかりとエフェクトを見せる尺があること前提で記載します。
①アニメーションのタメツメと余韻
意識している一つ目はアニメーションのタメツメとエフェクトの余韻です。
タメツメとは要素の緩急もしくはメリハリという意味で捉えて頂いて問題ありません。
物体が動くときに一定速度で動く(通称:リニア)よりも、出始めは早く、終わり付近で遅くなる(通称:イーズがかっている)の動きのほうが動きにメリハリが出ます。
エフェクトの余韻とはエフェクトの「残し」のことです。
「残し」を入れる理由は気持ち良さに直結するためです。
手を叩く音の残り方で例えてみましょう。
大きなお風呂場で大きく手を一回叩いた場合「パチィィィィン!!!!」と音が残り、何となく音の残りが気持ち良いと思ったことありませんか?
自分はあります。
その音が残る気持ち良さをエフェクトの余韻で表現します。
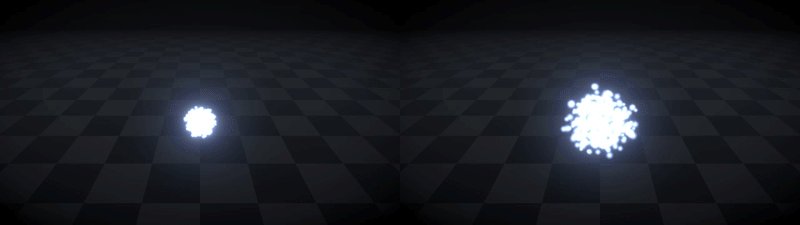
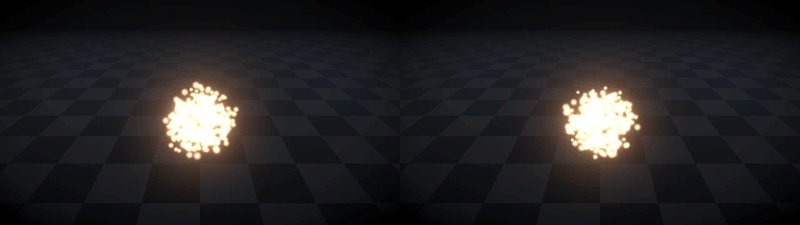
サンプルを見てみましょう。

画面右→タメツメと余韻:有り
「タメツメと余韻:無し」は一定速度で粒が広がるだけですが、「タメツメと余韻:有り」は出始めは早く、発生後減速しつつも少しうねりながら小さくなって消えています。
何となくですが、「タメツメと余韻:有り」のほうがパチィィィィン!!って音を感じられて気持ち良くありませんか?
タメツメと余韻を上手くエフェクトに入れることにより、自然とエフェクトに気持ち良さが出てきます。
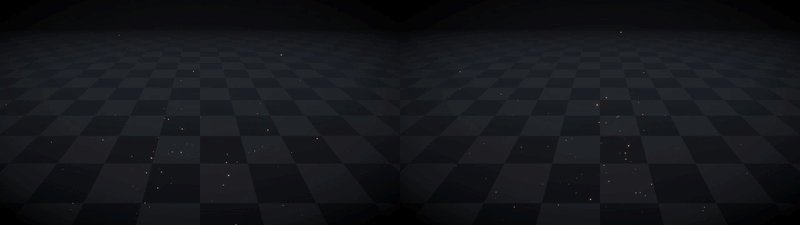
【補足】余韻の作り方のコツ
もう一歩踏み込みます。かなり細かい部分です。
粒などの余韻を作る際に減速を入れるだけでも余韻を作れます。
ただ、動きを工夫すると更に気持ち良さを表現出来ます。
具体的にはうねり(動きのノイズ)を加えます。
うねりを加えることにより動きの情報量が増え、見ている人の目を惹きつけます。

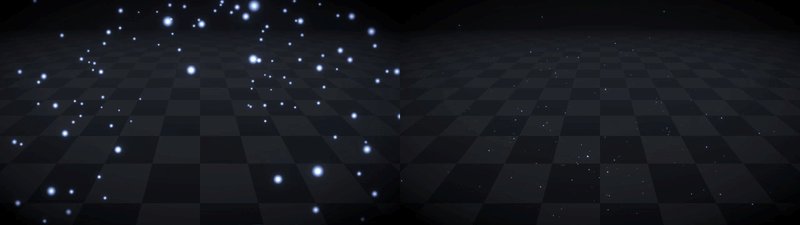
画面右→うねり:有り
なんとなく「うねり:有り」のほうが目に残る感じがしませんか?
何でもかんでもうねりを加えれば良いというわけではないのですが、余韻の印象を強くする手法の一つとして紹介します。
②構成のタメツメ
もう一つは構成のタメツメになります。
自身の中では構成のリズム感もしくはテンポ感と言っています。
同じ演出でも、構成を少し調整するだけで気持ち良さが出てきます。
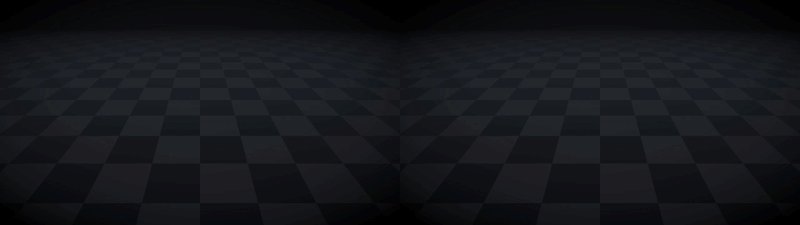
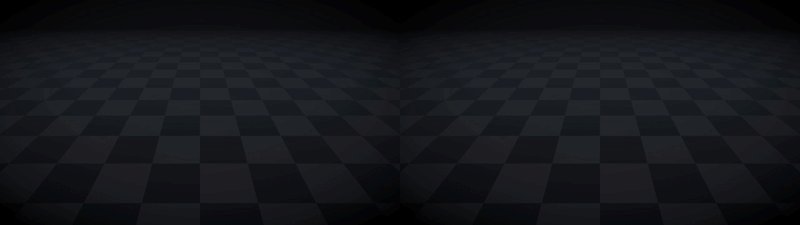
これもサンプルを見ていただいた方が早いと思います。

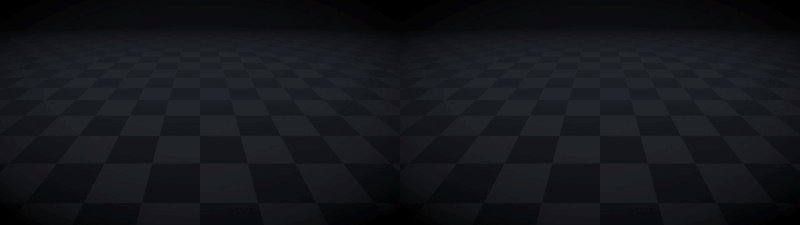
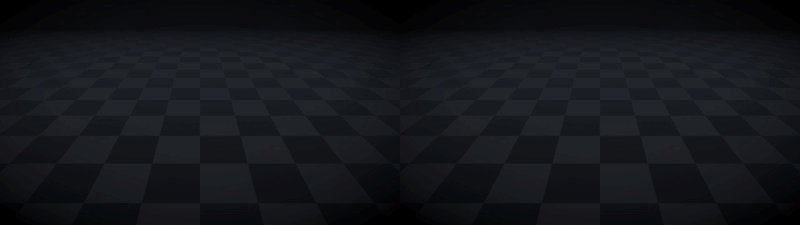
画面右→構成のタメツメ:有り
「構成のタメツメ:無し」は衝撃波がババババババ!と出ています。
対して「構成のタメツメ:有り」は衝撃波がババババババ!!と出た後に、強い光と大きな衝撃波をバン!!と最後に一回出しています。
こちらも何となく「構成のタメツメ:有り」のほうが〆感があって気持ち良さを感じられませんでしょうか?
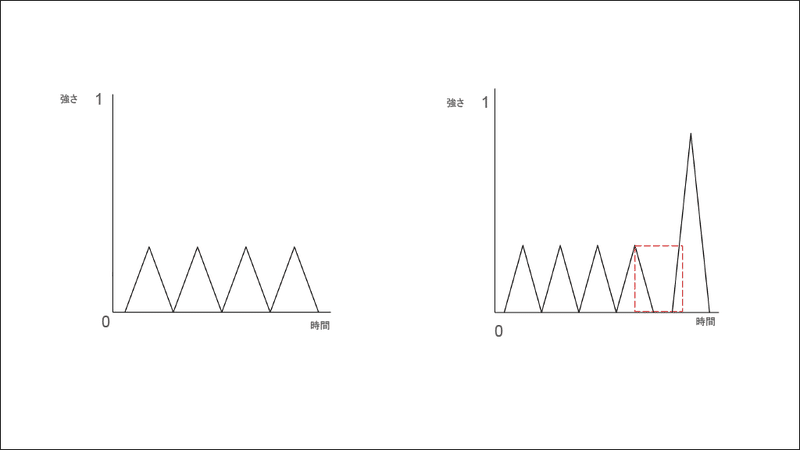
もっと視覚化するために画面に出ている衝撃波のリズム感をざっくりグラフに描いてみましょう。
「構成のタメツメ:無し」のグラフはリズム感が一定の波形なのに対して、「構成のタメツメ:有り」のグラフは同じ波形が続いた後、赤四角部分で少しだけ間をとってその後強く跳ねています。
このようにリズム感を少し調整するだけでエフェクトに気持ち良さが出てきます。

画面右グラフ→構成のタメツメ:有り
おわりに
以上が「ゲームエフェクト制作における気持ち良いエフェクト表現」をする際に意識している点になります。今回「気持ち良い」という抽象的な感覚に対してのアプローチ方法を記載しました。是非どなたかの制作の助けになれればと思います。
ありがとうございました。

