
プロジェクトセカイ COLORFUL LIVE 3rd - Evolve - グラフィックス進化の中身をチラ見せ
はじめに
この記事は Colorful Palette アドベントカレンダー 12/16 の記事です。
株式会社Colorful Paletteでグラフィックスエンジニア/TA(テクニカルアーティスト)をしている、でこです。
『プロジェクトセカイ COLORFUL LIVE 3rd - Evolve -』(以下、「セカライ3rd」)のCG開発の中でメンバーの見た目のルック、それに関係するシステムの開発をしています。
今回の記事ではセカライ3rdのグラフィックスのこだわりを少しだけお見せできればと思っています。
セカライとは
プロジェクトセカイ COLORFUL LIVE とは「プロジェクトセカイ カラフルステージ! feat. 初音ミク」(以下、「プロセカ」)のメンバーたちが出演するリアルライブで、通称セカライと呼ばれています。
メンバーたちのパフォーマンスを生で感じられ、全曲フルサイズ。生バンドによる演奏でライブならではの臨場感を楽しめるイベントとなっています。
来年1/26から1/28に東京幕張メッセ、2/17と2/18にインテックス大阪で公演を予定しているCGライブで、今回3回目を迎えます。


セカライ3rdでは前回と比べ、大きく三つの進化を遂げています。
一つ目はこの記事で取り上げさせていただくビジュアルです。
#セカライ 3rdの進化①ビジュアル🌟#プロセカ #セカライ特番 pic.twitter.com/bIZTOjUmwG
— プロジェクトセカイ COLORFUL LIVE 3rd - Evolve -【セカライ】 (@pjsekai_live) October 13, 2023
二つ目は昼と夜公演でセトリが変わるというセットリスト要素です。
#セカライ 3rdの進化②セットリスト🎶#プロセカ #セカライ特番 pic.twitter.com/IrzVOIaHJD
— プロジェクトセカイ COLORFUL LIVE 3rd - Evolve -【セカライ】 (@pjsekai_live) October 13, 2023
そして三つめは様々な衣装でパフォーマンスするという衣装要素です。
#セカライ 3rdの進化③衣装👗#プロセカ #セカライ特番 pic.twitter.com/h0frGh0yBB
— プロジェクトセカイ COLORFUL LIVE 3rd - Evolve -【セカライ】 (@pjsekai_live) October 13, 2023
では一つ目のビジュアルの進化として今回のセカライのこだわりを少しお見せいたします。
セカライ初めてのAR/VRカメラ導入
まず、セカライで映る映像はすべてが「動画」ではありません。様々な信号同期を多用するリアルタイム映像です。
カメラワーク、照明はリアルタイム同期
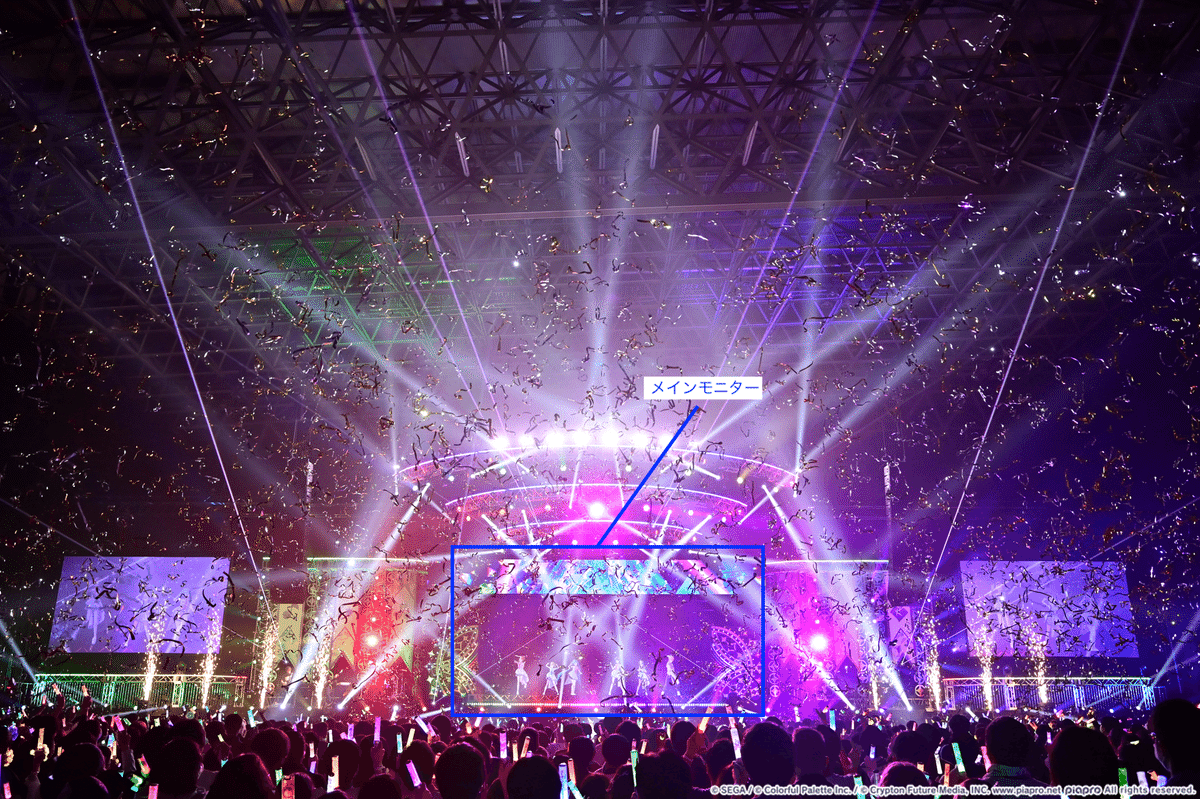
今回のセカライ3rdからAR/VRカメラが導入されます。これによってステージ横にあるサービスモニターでは今まで見れなかった角度からメンバーのパフォーマンスを楽しむことができます。


2ndまではサービスモニターも正面からの映像でしたが3rdからは正面だけではなく、メンバーの斜めなどの様々な角度から映されます。
メインモニターでは引き続き、メンバーのパフォーマンスを正面からみていただけます。
そしてサービスモニター、メインモニターには実際の会場(幕張メッセやインテックス大阪)の照明がリアルタイムに同期され、サービスモニターにおいてはカメラワークも当日会場にある本物のカメラと同期され、モニターに投影予定です。
当日のライブ会場の照明さんの信号を読み取り、リアルタイムに反映させることで当日のライブの生感を引き上げます。
自分の開発ではこの同期信号をどのようにメンバーたちに反映させるかを行いました。
セカライライトシステム(キャラクターパラメーターのリアルタイム推測システム)の開発
当日の照明がリアルタイムに同期されるということはCG制作時点ではどのようなライティングになるのか、カメラの位置がどこにあるのかがわからないということを意味します。
「メンバーが実際にステージに立っている雰囲気」を目指すため、リアルタイムに照明の同期信号からメンバーのルックのパラメーターを予測変換するシステムを自分のほうで開発しました。
今日はその中から大きな要素を取り上げさせていただきます。
メンバーに環境光・リムライトとして反映される
#セカライ 3rdで進化する「ビジュアル」🌟
— プロジェクトセカイ COLORFUL LIVE 3rd - Evolve -【セカライ】 (@pjsekai_live) December 10, 2023
メンバーの見え方で進化するポイントをピックアップしてご紹介します💡
②メンバーの衣装や髪が照明を受けた色に!
実際に照明が当たっているような、臨場感のあるパフォーマンスを楽しめます✨#プロセカ pic.twitter.com/jLSgOy5aVz
まず、曲中の会場の照明のライトの色味が赤っぽい、青っぽいなどのように変わっていくにつれ、メンバーたちがその影響を受けたほうが全体を見たとき、メンバーたちを浮かせず、「メンバーが実際にステージに立っている雰囲気」を感じられます。
そこで、当日の照明信号から全体的な色味を計算し、その色味から「メンバーに乗せる色に変換」してメンバーの色に乗せるシステムを開発しました。
そのまま色を載せてしまうことと比べて、思わぬ色がメンバーに乗ってしまったり、白飛びや黒く塗られてしまうことでメンバーが見えないことを防ぎます。

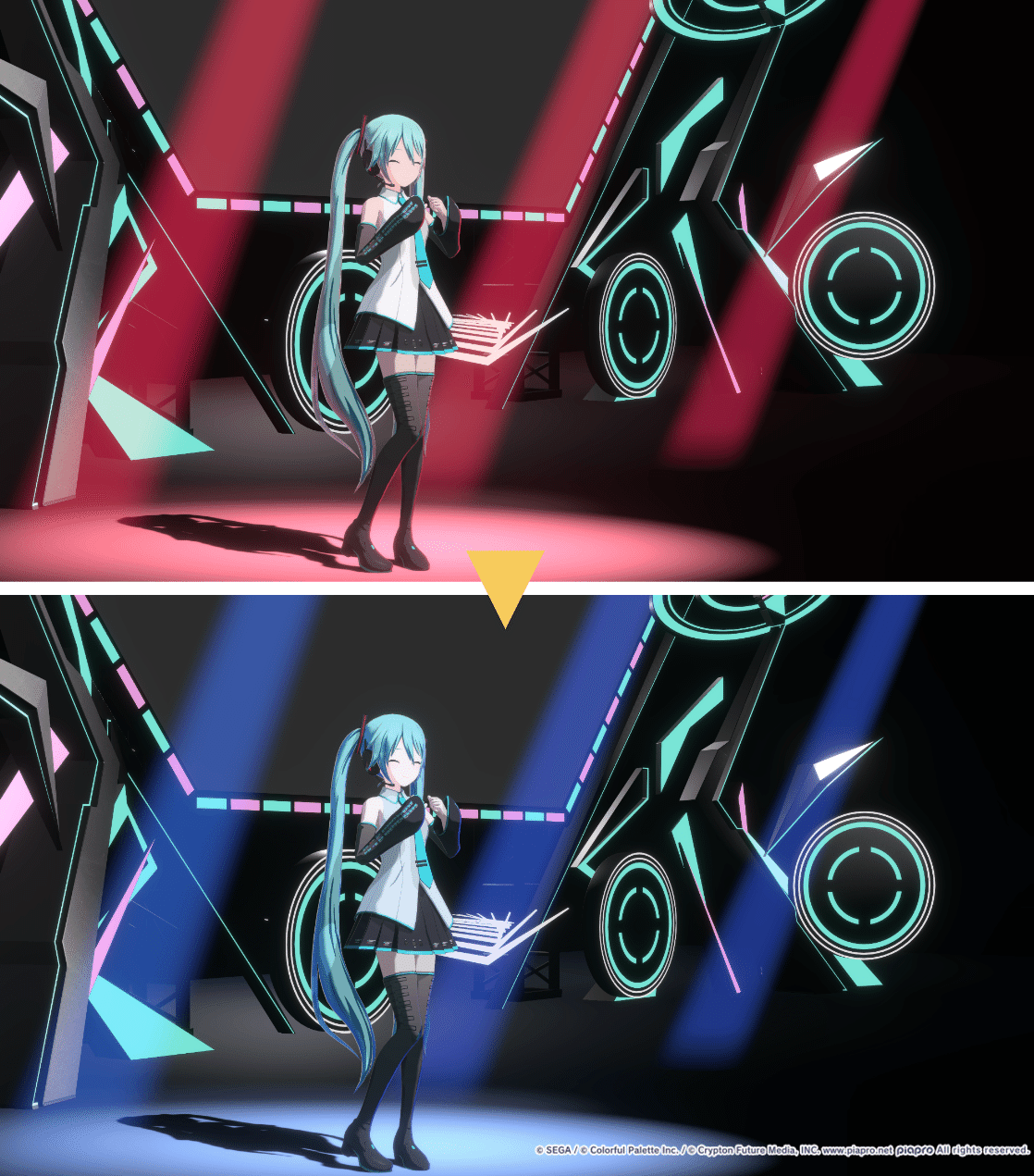
下の画像は会場の照明が青色っぽいとき
大事なのは「リアルタイムで変換すること」です。ゲーム内ではあらかじめカットごとにライティングの色味がわかるので事前に環境光を定義できますが、セカライでは照明などのライティングは当日までわからないので、このような予測変換システムが必要なのです。

上記の画像では例として全体照明が青紫色、黄色をあげています。
セカライライトシステムのほうで全体の照明が青紫色っぽいという風に判断したとき、それをメンバーに乗せる色味に変換します。このときのメンバーに当てる色は青紫色ではないすこし緑かかった色です。
青紫色をそのまま載せてしまうと、メンバーの色が暗くなってしまい、会場で見えにくくなることを防ぐためです。
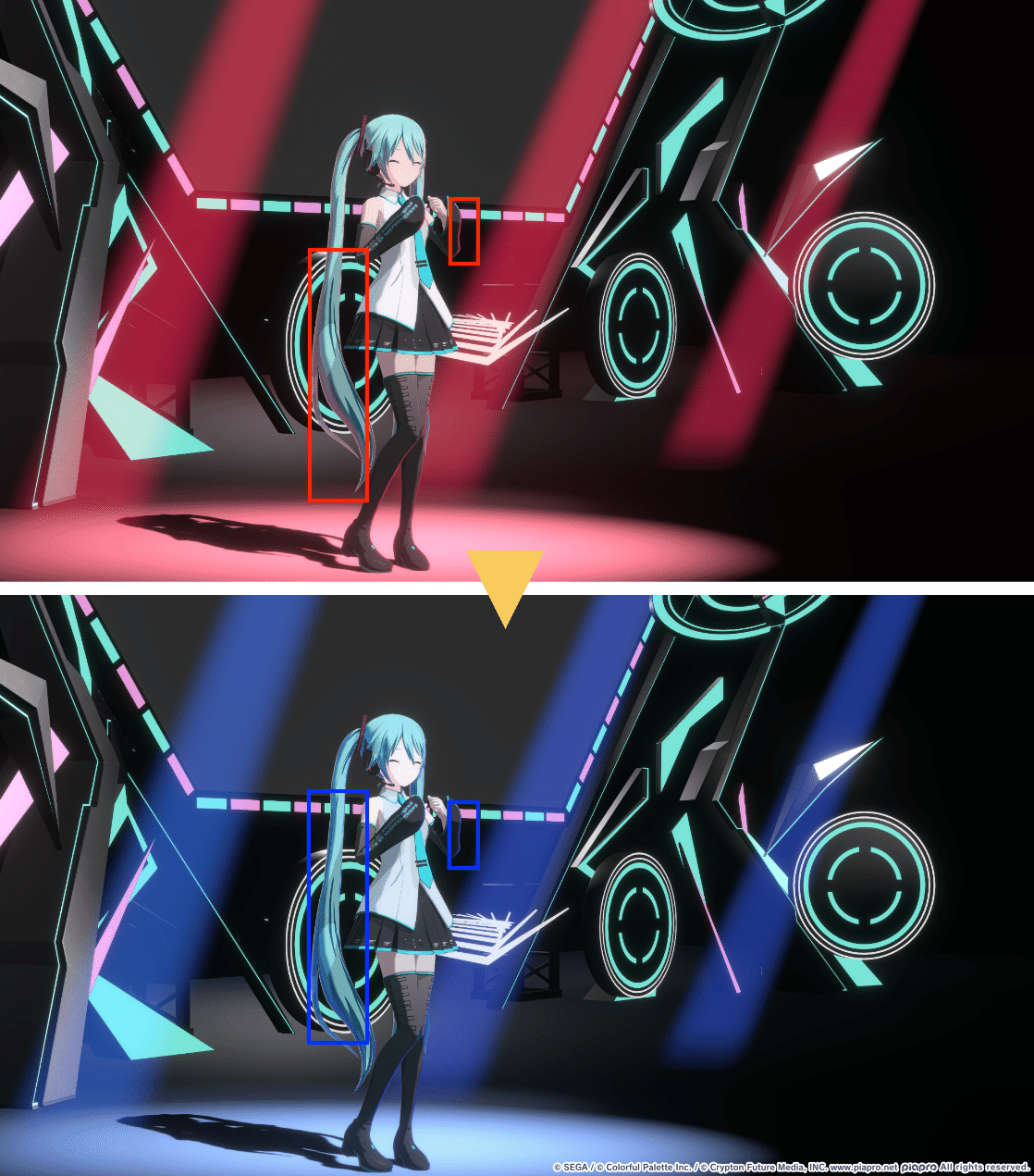
また、メンバーの後ろから強い光が来た時、エッジに色がのるようなライトをリムライトといいますが、リムライトにおいても背後からの強い光をリアルタイムに反映します。
これも照明さんからの信号から反映させています。

下の画像は会場の照明が青色っぽいとき
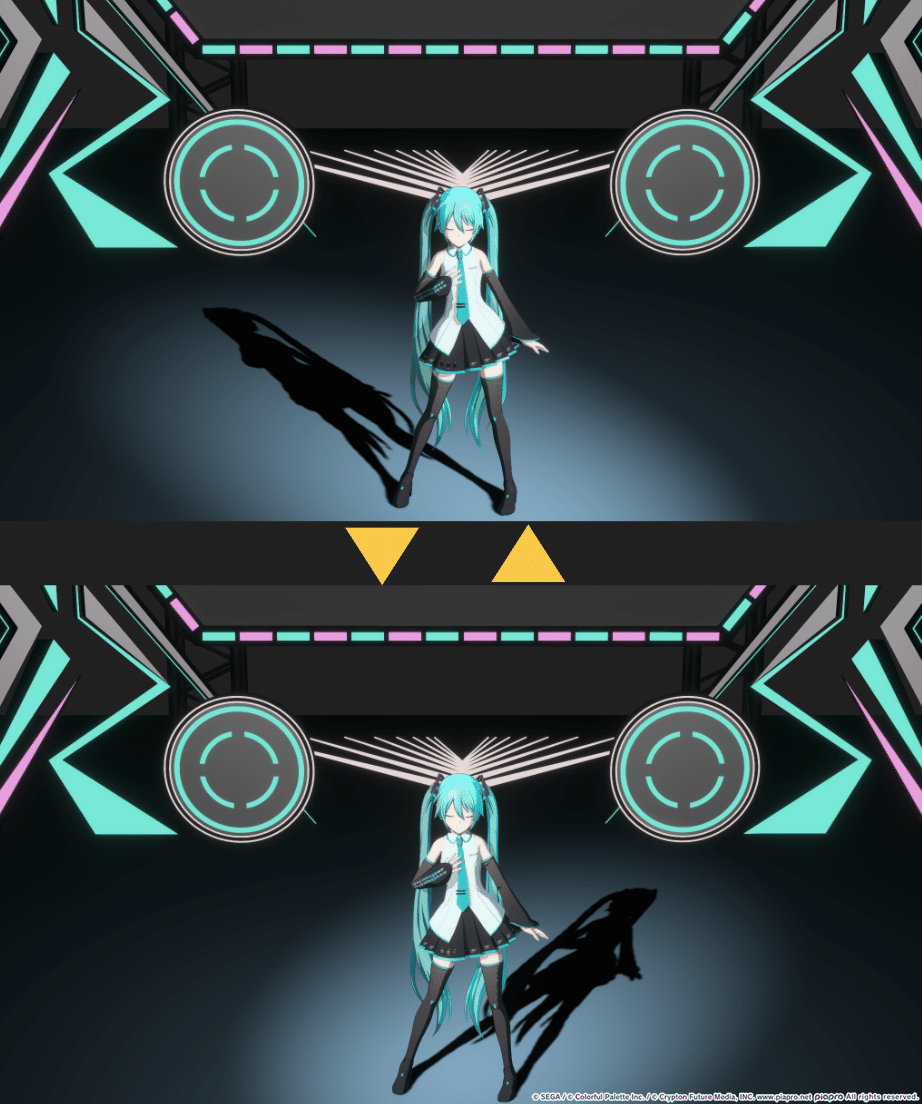
影の方向が変化する
上記で述べたように、セカライのライトシステムでは会場の照明信号を受け取れるため、その信号を合成した方向に影をだします。
会場には多様なライトがあります。そのライトの方向が変わっているときメンバーの髪や体の影だけでなく、ステージに落ちる落ち影の方向がリアルタイムに照明に合わせて変化することで「ライブ感がUP」します
#セカライ 3rdで進化する「ビジュアル」🌟
— プロジェクトセカイ COLORFUL LIVE 3rd - Evolve -【セカライ】 (@pjsekai_live) December 9, 2023
メンバーの見え方で進化するポイントをピックアップしてご紹介します💡
①照明が当たる角度に合わせて影の出る方向が変化!
会場の照明の動きに合わせて、リアルタイムで影の方向が変化します✨#プロセカ pic.twitter.com/iP6klwBrRi

目の輝きが当日の照明に反映される
目の輝きなどの細かなところまで当日の照明を反映させる仕組みをつくりました。
当日の会場の照明の色味が青っぽければ目にも青要素が足されるように、照明が反映されるだけでなく、照明の輝度が高いときにはメンバーの目のハイライトが明るくなります。
#セカライ 3rdで進化する「ビジュアル」🌟
— プロジェクトセカイ COLORFUL LIVE 3rd - Evolve -【セカライ】 (@pjsekai_live) December 11, 2023
メンバーの見え方で進化するポイントをピックアップしてご紹介します💡
③照明の明るさや色によってメンバーの瞳の輝きが変化!
照明が明るい時にはより強く瞳が輝くように✨
カメラがズームアップした際にご注目ください🎵#プロセカ pic.twitter.com/sep05LAQwv

これだけではないセカライライトシステム。当日をお楽しみに
自分が作ったセカライライトシステムの機能はこれだけではありません。当日に同期される照明とカメラワーク。それに合わせて見た目のブラッシュアップがリアルタイムに行われるようにしておりますので当日をお楽しみに!
セカライ独自のシェーダー
上記からもわかるように、ルックの仕組みなどはゲーム内のプロセカのメンバーのものとは異なります。
そのため、メンバーの見た目を決定するシェーダーというものもセカライ独自に自分のほうで制作しています。
もちろんゲーム内でみれるようなものは取り入れつつ、セカライ独自のシェーダーは影・ライトの反映・自動高ポリゴン化などさまざまなものを取り入れております。
その中から一部を紹介させていただきます。
自動高ポリゴン化
ゲーム内では負荷の観点でポリゴン数に上限があります。スマホと今回使用するPCではスペックに差があるため、シェーダーから自動でポリゴン数を増やし衣装などをスムーズにするだけでなく、アウトラインのクオリティを上げています。

上記の写真ではすこしの変化でしたが、衣装上の曲線を表現するポリゴンの部位ではかなりの効果を発揮するものがあります。
どのようにできているのか
シェーダーというメンバーの見た目を決めるスクリプトからどのように自動高ポリゴン化させているのでしょうか。
それは「テッセレーション」という機能を使用しています。

より引用
テッセレーションは端的に言えば頂点数の増加、ポリゴンの増加です。
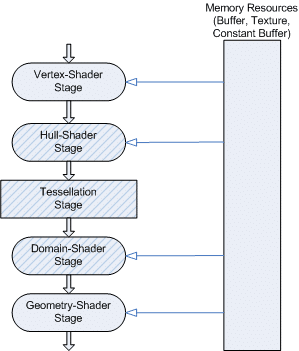
上記のように頂点シェーダーというモデルの頂点データを扱うステージの後に
・ハルシェーダーステージ
・テッセレーションステージ
・ドメインシェーダーステージ
と続きます。

まず、ハルシェーダーでテッセレーターに必要なパラメーターを作成します。出力は二つで制御点と係数です。
テッセレーターがメッシュを分割してくれるので、このハルシェーダーはその「仕様書」を作ってくれている感じですね。
そして、「テッセレーションステージ」に移行します。ここはカスタム不可の部分で、ハルシェーダーから届いた情報をもとに頂点を分割します。

分割したメッシュをもとに頂点を計算してフラグメントシェーダー(実際の色を決めるもの)に渡すのがドメインシェーダーです。
では実際にどのようにメッシュを分割するのでしょうか。
分割方法として有名なものとして以下論文のPN-Trianglesがあります。
https://alex.vlachos.com/graphics/CurvedPNTriangles.pdf
また、PN-Trianglesの隣接するポリゴン間との間にクラックが発生するという問題を改良したPN-AENというものもあります。
https://developer.download.nvidia.com/whitepapers/2010/PN-AEN-Triangles-Whitepaper.pdf
今回セカライで使用しているものは「アウトラインをきれいに」「衣装においてポリゴン数が少なく書くついたところの補完」という位置づけで置いているため、オブジェクトの輪郭付近に近づくほどメッシュの分割を多くしてテッセレーションの負荷を下げています。
またカメラから近くなるほどテッセレーションの分割数をあげ、カメラが遠くなるほど分割数を少なくすることでも負荷をさげています。
カメラから遠いときにメンバーの細部まで確認できないため、このような負荷対策を行っています。

もちろん頂点数を多くするのは負荷が高いものです。今回は衣装ごとに調整し、効果が大きいものに積極的に使用しています。
背後からの光をより影響させる
背後からのリムライトが髪が長いメンバーにあたったときは背面散乱というものを使用して回り込んで反映されるようにしています。
逆光時に視点と光源の間にメンバーがいたとき、髪から光がにじみ出る現象が背面散乱です。

今回の背面散乱の計算では髪の法線と球の法線をブレンドした方向を使用して背面散乱を計算しています。
おわりに
最後まで読んでいただきありがとうございました。いかがでしたでしょうか。上記であげた内容は公演に向けて用意している機能の一部です。
公演を迎えるその時、来てくださった皆様に喜んでいただけるよう開発を進めていきます。
では会場でお待ちしております。ありがとうございました。

